![]() > Menu Wiki >
> Menu Wiki >
> Créer une nouvelle page¶
Menu ERP > Créer une nouvelle page
Ce menu permet de générer une nouvelle page dans le wiki intégré dans artis.net.
Cette création est également possible depuis le menu Voir toutes les pages, en utilisant le bouton 
Créer une page¶
Saisir un titre pour la page (1),
Dans le champ répertoire (facultatif) :
 Ajouter un répertoire (2),
Ajouter un répertoire (2), Sélectionner un répertoire parent déjà existant,
Sélectionner un répertoire parent déjà existant,
Sélectionner un ou plusieurs tags (facultatif),
Sélectionner la version de la page (facultatif),
Saisir le corps de la page en utilsant l’Éditeur de pages,
Ajouter au besoin des pièces jointes,
Cliquer sur le bouton
 ou F2
ou F2
(1) Champ limité à 50 caractères.
(2) Chaque libellé de répertoire est limité à 20 caractères.
Options¶
L’option  Accessible par le menu ajoute la page dans le menu du Wiki, au dessus des liens Créer une page et Voir toutes les pages.
Accessible par le menu ajoute la page dans le menu du Wiki, au dessus des liens Créer une page et Voir toutes les pages.
Ces pages sont triées par ordre alphabétique du titre.
Les répertoires sont présentés avant les pages se trouvant à la racine.
Créer une nouvelle version d’une page¶
Il est possible de créer une une nouvelle version d’une page, par exemple pour expliquer un nouveau procédé tout en conservant l’historique.
Autre exemple, si la page concerne le fonctionnement d’un logiciel où de multiples versions sont utilisées : la personne qui consulte la page pourra sélectionner la version qui correspondra à la version du logiciel qu’il utilise. Créer une nouvelle version d’un document n’empêche pas la modification ou suppression d’une version antérieure.
La gestion des versions se fait via un tag, consulter le paramétrage.
Cliquer sur le bouton
 (1)
(1)Sélectionner la valeur souhaitée dans le champ “Nouvelle version”,
Choisir de dupliquer ou non les pièces jointes pour cette nouvelle version,
Cliquer sur Créer version,
Effectuer les modifications souhaitées,
Cliquer sur le bouton
 ou F2
ou F2
(1) Ce bouton n’est disponible que sur la dernière version de la page.
Conseils¶
Titre des pages et des répertoires¶
Les titres de pages et répertoires doivent être explicites ! Ils facilitent la recherche rapide et permettent un tri efficace. Il peut être intéressant de définir une règle de nommage (toujours utiliser des verbes d’actions, préfixer avec le domaine concerné, etc. et s’y tenir).
Outil Bloc¶
Utiliser l’outil Bloc (positionné sur Paragraphe par défaut) afin de composer la page avec des titres et sous-titres, permettant une navigation intuitive.
Outil Insérer un modèle¶
Utiliser l’outil  Insérer un modèle avec de mettre en avant un point important ou une remarque sur la page. Les modèles disponibles sont :
Insérer un modèle avec de mettre en avant un point important ou une remarque sur la page. Les modèles disponibles sont :
Message
Succès
Alerte
Info
Erreur
Outil insérer / modifier un bloc de code¶
Utiliser l’outil  Insérer / modifier un bloc de code afin de mettre en avant des commandes informatiques et/ou des graphiques.
Insérer / modifier un bloc de code afin de mettre en avant des commandes informatiques et/ou des graphiques.
La coloration syntaxique sera appliquée au bloc, fonction du langage utilisé.
Il sera possible de copier le contenu du bloc de code dans le presse papier via un bouton Copier à droite.
Les langages supportés sont les suivants :
HTML/XML
Apache configuration
Arbre (1)
Bash/Shell
Batch
C
C#
C++
CSS
Diff
Java
JavaScript
Markup templating
PHP
Python
Visual Basic
Json
Git
Markdown
Mermaid graph (2)
Properties
Nginx
Powershell
Ini
Regex
Ruby
SQL
Velocity
YAML
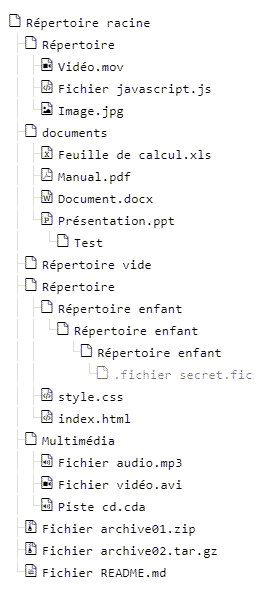
(1) Arbre : ce module permet de représenter des arborescences de dossiers.
Exemple :
1Répertoire racine
2|-- Répertoire
3| |-- Vidéo.mov
4| |-- Fichier javascript.js
5| `-- Image.jpg
6|-- documents
7| |-- Feuille de calcul.xls
8| |-- Manual.pdf
9| |-- Document.docx
10| `-- Présentation.ppt
11| `-- Test
12|-- Répertoire vide
13|-- Répertoire
14| |-- Répertoire enfant
15| | `-- Répertoire enfant
16| | `-- Répertoire enfant
17| | `-- .fichier secret.fic
18| |-- style.css
19| `-- index.html
20|-- Multimédia
21| |-- Fichier audio.mp3
22| |-- Fichier vidéo.avi
23| `-- Piste cd.cda
24|-- Fichier archive01.zip
25|-- Fichier archive02.tar.gz
26`-- Fichier README.md
Rendu :

Consulter https://github.com/Golmote/prism-treeview pour plus de détails.
(2) Mermaid graph : ce module permet d’afficher des graphiques écrits en texte. Consulter https://mermaid.js.org. Ce site dispose notamment d’un éditeur en ligne avec des exemples de codes/rendus.