![]() > Menu Paramétrage > Portail > Configurer le portail >
> Menu Paramétrage > Portail > Configurer le portail >
Thème¶
La rubrique Thème permet de configurer l’aspect visuel du portail client de façon intuitive et sans développement.
Menu Paramétrage > Portail > Configurer le portail
Attention !
Cette page peut regrouper les paramétrages de plusieurs portails client. Avant de procéder à toute modification, il convient de sélectionner d’abord dans la liste déroulante le portail sur lequel les modifications doivent être réalisées.
Cliquer sur le bouton

Cliquer sur le bouton

Il se compose des éléments suivants (par onglets) :
Couleurs,
Entête,
Pied de page,
Page de connexion.
Pour visualiser le rendu du paramétrage, après avoir enregistré les modifications, cliquer sur le bouton  Prévisualiser le style.
Prévisualiser le style.
Consulter également Charte graphique du portail.
Couleurs¶
Il est possible de définir ici :
la couleur principale,
la couleur de la barre de navigation, des boutons d’actions
la couleur des bordures,
la couleur d’entourage des zones de saisie, et des bordures de séparation,
la couleur des badges des interlocuteurs,
la couleur des badges des collaborateurs,
l’icône des biens sans gestion des activités,
l’identifiant Google Analytics : (Permet d’analyser le trafic des pages du portail (laisser vide par défaut)).
Entête¶
Il est possible de définir ici :
l’image dans l’entête transparente,
l’image dans la barre de na vigation,
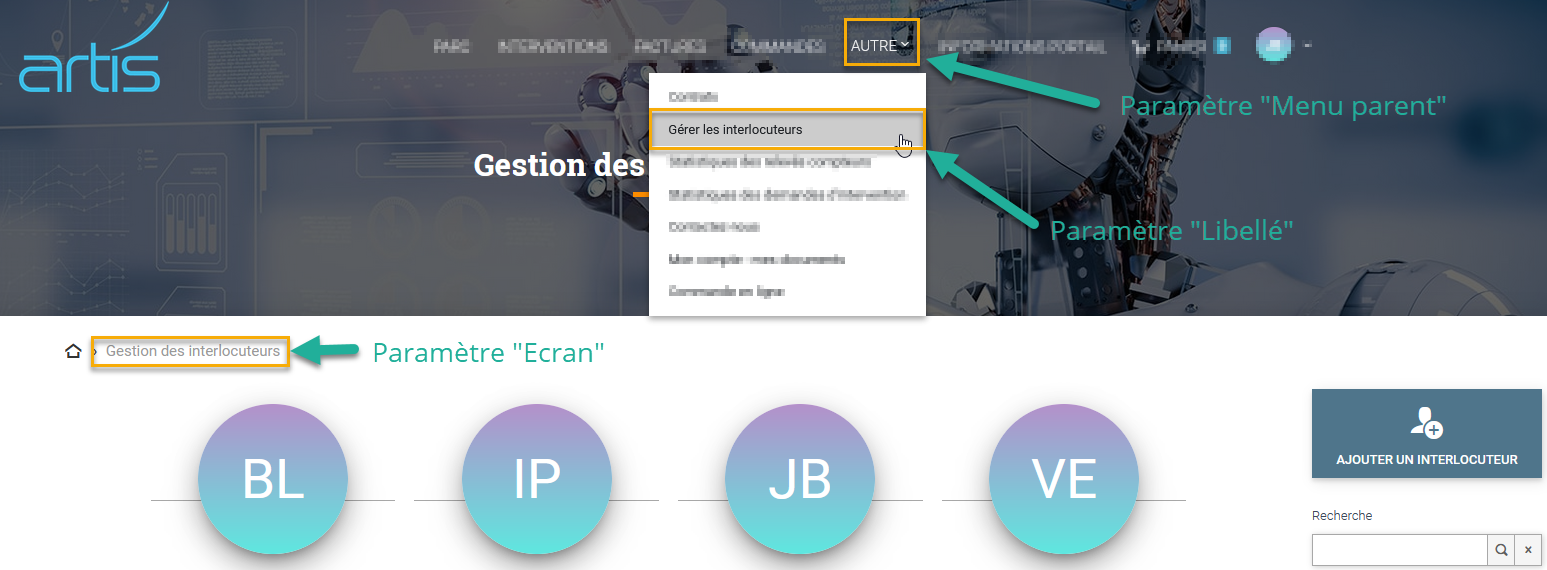
les menus apparaissant dans le bandeau supérieur (et leur ordre),
l’image entête générale,
l’image entête des pages :
des ventes,
des interventions,
des contrats,
des factures,
des biens,
des photos ou des images d’entête personnalisées pour les différents menus du portail ainsi que les logos de votre organisation pour l’entête et la navigation.
Pied de page¶
Cette rubrique permet de définir les mentions qui apparaissent en bas de page, divisé en 4 zones :
Menus colonne 1
Menus colonne 2
Liens réseaux sociaux :
Twitter
Facebook
Instagram
Vimeo
Viadeo
Linkedin
Youtube
Footer
Page de connexion¶
Images et logos¶
Il est possible de définir ici :
le logo visible sur la page de connexion,
l’image de fond de la page de connexion,
l’icône visible sur l’onglet du navigateur et pour l’ajout des favoris.
Connexion¶
Définir ici la possibilité pour un utilisateur n’ayant pas de compte de le créer. Ce nouvel utilisateur devra renseigner le code client et le numéro de dernière facture pour que le compte soit créé. Consulter Écran de connexion.