ccWidgetViewer
![]() > Tableaux de bord > Suivi opérationnel >
> Tableaux de bord > Suivi opérationnel >
> Suivi opérationnel¶
Menu Tableaux de bord > Suivi opérationnel
artis.net propose de créer des pages de suivi personnalisé de l’activité. L’objectif est de disposer d’indicateurs visuels mis à jour automatiquement depuis le menu Suivi opérationnel ou depuis la page d’accueil de l’utilisateur.
Par exemple, artis.net peut présenter visuellement :
le nombre de commandes externes à valider,
le nombre d’affaires trié par état de facturation,
l’activité des intervenants dans un bandeau avec une tuile par intervenant.
Ces éléments sont cliquables : par exemple, un clic sur la tuile du nombre de commandes externes à valider redirigera l’utilisateur sur le menu correspondant. La mise à jour des informations est automatique et la présentation peut être relative : le fond de la tuile ou l’icône peut changer de couleur en fonction des données qu’elle affiche, afin d’alerter les superviseurs.
L’écran peut également être basculé en Mode TV afin d’optimiser l’affichage des informations. Il est alors possible à plusieurs collaborateurs de disposer des informations sur un afficheur partagé.
Un lien permanent peut par ailleurs être copié via le bouton  pour, par exemple, mettre cette adresse comme page d’accueil du navigateur sur l’afficheur partagé.
pour, par exemple, mettre cette adresse comme page d’accueil du navigateur sur l’afficheur partagé.
Consulter les exemples ci-dessous.
Attention !
Ne pas surcharger une vue avec un nombre trop important d’indicateurs car cela ralentirait le temps d’affichage des informations. Il est préférable de créer plusieurs vues.
Créer une nouvelle vue¶
Menu Tableaux de bord > Suivi opérationnel
Une vue s’ajoute de la manière suivante :
Cliquer sur le bouton

Trois onglets apparaissent sur la partie droite de l’écran, permettant de paramétrer la vue et d’ajouter des indicateurs ou “tuiles” :
 Dans le premier onglet donner un nom à la vue et personnaliser les paramètres.
Dans le premier onglet donner un nom à la vue et personnaliser les paramètres. Dans le deuxième onglet, sélectionner un ou plusieurs indicateurs, ils sont classés par rubrique (consulter liste ci-dessous). Sélectionner la rubrique et, au survol de l’indicateur, cliquer sur Ajouter (1),
Dans le deuxième onglet, sélectionner un ou plusieurs indicateurs, ils sont classés par rubrique (consulter liste ci-dessous). Sélectionner la rubrique et, au survol de l’indicateur, cliquer sur Ajouter (1),(1) Un indicateur ne peut pas être ajouté deux fois sur une vue. Au clic sur Ajouter d’un indicateur déjà présent, celui-ci clignotera pour indiquer l’endroit où il se trouve sur la vue.
 Dans le troisième onglet : sélectionner éventuellement un ou plusieurs filtres qui vont dynamiquement s’appliquer sur les indicateurs :
Dans le troisième onglet : sélectionner éventuellement un ou plusieurs filtres qui vont dynamiquement s’appliquer sur les indicateurs :Services :
 Secteur d’intervention (Intervenant),
Secteur d’intervention (Intervenant), Secteur d’intervention (Site),
Secteur d’intervention (Site),
Affaire :
Devis :
Actions commerciales :
Avant l’enregistrement, pour chaque indicateur, il est possible de :
 configurer,
configurer, supprimer,
supprimer, redimensionner les différents indicateurs composant la vue jusqu’à obtenir un résultat satisfaisant.
redimensionner les différents indicateurs composant la vue jusqu’à obtenir un résultat satisfaisant.
Cliquer sur le bouton

Une fois créée, la vue apparaîtra dans la section Suivis opérationnel personnalisés, il sera possible de l’afficher avec un simple clic.
Détail de la configuration¶
Cliquer sur le bouton  pour afficher la pop-up de paramétrage de la “tuile”.
pour afficher la pop-up de paramétrage de la “tuile”.
Remarque :
Toutes les options sont présentées mais ne s’appliquent forcément à toutes les tuiles.
Personnalisation de la page d’accueil¶
La page d’accueil est gérée comme une Vue ; à ce titre il est possible de la personnaliser. Cette personnalisation ne concerne que l’utilisateur connecté.
Pour personnaliser la page d’accueil :
Menu utilisateur > Mon profil
Cliquer sur le bouton Mon accueil.
La page d’accueil contient par défaut des indicateurs du groupe commun :
Mes Favoris,
Logo Artis,
Mon profil avec :
 L’avatar de l’utilisateur
L’avatar de l’utilisateur Mon profil,
Mon profil, Aide en ligne,
Aide en ligne, Déconnexion.
Déconnexion.
Suivre ensuite la procédure d’ajout de création de vue.
Exemples¶
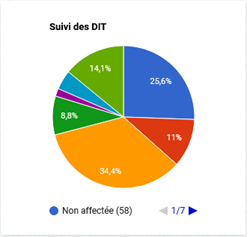
Suivi des DIT¶
Paramétrage |
Résultat |
|---|---|
Position de l’icône : Gauche |
|
Commandes externes à valider¶
Paramétrage |
Résultat (fonction des seuils) |
|---|---|
Position de l’icône : Gauche |
|
(1) Définir des seuils désactive l’éventuel choix effectué pour les champs “Couleur de fond” ou “Couleur de l’icône”.
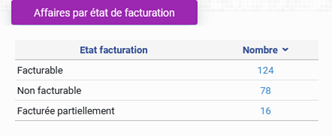
Affaires par état de facturation¶
Paramétrage |
Résultat |
|---|---|
Position de l’icône : Gauche |
|
Activité intervenants¶
Paramétrage |
Résultat (fonction des seuils) |
|---|---|
Position de l’icône : Gauche |
|
Exporter et importer un tableau de bord¶
Le but de cette fonctionnalité peut être :
de “récupérer” le paramétrage d’un écran d’accueil pour l’importer vers un nouveau collaborateur ayant les mêmes fonctions,
pour une organisation multi-solutions, d’importer dans une autre solution artis.net le paramétrage d’un écran de suivi opérationnel,
de “copier” depuis une solution de test vers une solution de production un tableau de bord,
etc.
Le paramétrage est exporté au format JSON.
Exporter un tableau de bord¶
Sélectionner le tableau de bord :
Ouvrir le menu Menu Tableaux de bord > Suivi opérationnel
Sélectionner le tableau de bord souhaité dans la liste déroulante,
ou, pour un écran d’accueil d’utilisateur :Ouvrir le menu Mon profil en cliquant sur l’avatar de l’utilisateur,
Cliquer sur Mon accueil en haut à droite,
Exporter le tableau de bord :
Cliquer sur le bouton

Le fichier JSON est automatiquement exporté sur le poste de l’utilisateur.
Importer un tableau de bord¶
Remarque :
Pour pouvoir importer un tableau de bord, l’utilisateur doit disposer du droit “Visualiser” de l’habilitation Paramétrage > Batch > Déposer un fichier.
Consulter Gérer les profils.
Sélectionner le tableau de bord :
Ouvrir le menu Menu Tableaux de bord > Suivi opérationnel
ou, pour un écran d’accueil d’utilisateur (1) :Ouvrir le menu Mon profil en cliquant sur l’avatar de l’utilisateur,
Cliquer sur Mon accueil en haut à droite,
Importer le tableau de bord :
Cliquer sur le bouton

Confirmer la demande s’il s’agit d’un remplacement de l’écran d’accueil utilisateur,
Déposer le fichier au format JSON (2),
L’import est effectué.
Si le tableau de bord importé porte le même nom qu’un tableau de bord existant, le tableau de bord importé sera renommé avec un suffixe “_copie1”, “_copie2”, etc., sauf pour l’écran d’accueil d’un utilisateur, voir remarque (1) ci-dessous.
Attention !
(1) Dans le cadre d’un remplacement de l’écran d’accueil d’un utilisateur, il ne sera pas possible de revenir en arrière. Il peut être souhaitable de sauvegarder l’“ancien” accueil au préalable en effectuant un export.
(2) L’import ne traite qu’un seul fichier à la fois. Il ne faut donc déposer qu’un seul fichier et réitérer l’opération au besoin.