![]() > Menu Paramétrage > Impression > Paramétrer les modèles d’impression > Personnaliser un modèle d’impression >
> Menu Paramétrage > Impression > Paramétrer les modèles d’impression > Personnaliser un modèle d’impression >
Ajout de contenu¶
Ajouter un composant¶
L’ajout se fait par un cliquer-glisser du composant depuis l’onglet Ajout de contenu vers l’espace cible à gauche.
Paramétrer un composant¶
Ordonnancement, suppression, déplacement, redimensionnement, alignement sur un autre composant¶
Lorsqu’un composant est déposé dans la section ou lorsque le composant est sélectionné en cliquant sur le bouton  une barre d’outils de gestion du composant s’affiche en bas :
une barre d’outils de gestion du composant s’affiche en bas :

Bouton |
Action |
Démonstration |
|---|---|---|
|
Reculer en arrière plan : |
|
|
Avancer à l’avant plan : |
|
|
Supprimer le composant : |
|
|
Déplacer le composant dans la section : |
|
|
Aligner avec un autre composant (horizontale haute) : |
|
|
Aligner avec un autre composant (horizontale basse) : |
|
|
Aligner avec un autre composant (verticale gauche) : |
|
|
Aligner avec un autre composant (verticale droite) : |
Il est également possible de modifier la taille du composant, par exemple pour l’adapter à son contenu, via les barres épaisses sur chaque bord :
Attributs¶
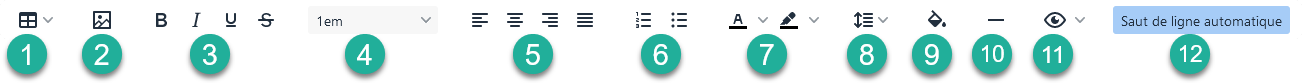
La barre d’outils fait appel à l’éditeur de pages (utilisé dans plusieurs menus d’artis.net) avec des outils disponibles propres au contexte.

Une barre d’outils d’attributs s’affiche. Chaque composant possède ses propres outils.
Tableau,
Image,
Gras-Italique-Souligné-Barré,
Taille de caractère,
Alignement,
Liste numérotée ou pucée,
Couleur du texte, de l’arrière plan,
Hauteur de ligne,
Couleur d’arrière plan de ligne courante,
Trait,
Condition d’affichage de la sélection¶
L’accès à la fonctionnalité se fait via le bouton 
La boite de dialogue s’affiche :
Éditer la condition de la sélection,
Éditer la première condition contenant la sélection,
Éditer la condition sur la ligne de tableau contenant la sélection.
Les options sont :
au moins une des variables utilisées est renseignée : la sélection s’imprimera uniquement si une des variables contenue dans la sélection est renseignée,
la variable suivante est valorisée : l’impression dépend d’une variable ciblée (si renseignée),
l’expression suivante est vraie : l’impression dépend d’une condition saisie (utilisation d’une syntaxe spécifique où les opérateurs sont
&&pour “ET”,||pour “OU” avec l’utilisation des parenthèses). Exemple de condition :$orgInt_code=="01"considérer la valeur 0 comme non significative : une variable contenant un “0” est considérée comme non renseignée.
Lorsque la condition est validée, des triangles rouges apparaissent à gauche et à droite de la sélection. La condition est affichée dans une infobulle lorsque le pointeur souris survole la sélection.
Cas 1 : poser une condition d’impression
Après sélection, “Éditer la condition de la sélection” permet de poser une condition.
Cas 2 : modifier une condition d’impression
Re-sélectionner les caractères se trouvant entre les triangles (clic au début, puis Maj> clic sur la fin),
“Éditer la condition de la sélection” permet de modifier la condition.
Cas 3 : modifier une condition d’impression
Positionner le curseur entre deux triangles rouges,
“Éditer la première condition contenant la sélection” permet de modifier la condition.
Cas 4 : modifier des conditions d’impression superposées
Une première condition est posée sur une ligne, portant sur deux cellules,
Une seconde condition est posée sur une information dans une des cellules,
Donc il y a présence de quatre triangles rouges sur la ligne,
Si le curseur est positionné avec à gauche deux triangles rouges et à droite deux triangles rouges,
alors “Éditer la première condition contenant la sélection” permet de modifier la condition de l’information entre les deux triangles,
alors “Éditer la condition sur la ligne de tableau contenant la sélection” permet de modifier la condition de la ligne.
Attention !
Il n’est pas possible de mettre une condition d’affichage sur une image.
Sans/avec saut de ligne¶
Il s’agit d’une fonctionnalité uniquement utile à l’affichage (pas d’effet à l’impression) :
“Sans” : les informations sont affichées sur une seule ligne (potentielles informations masquées),
“Avec” : les informations s’affichent sur plusieurs lignes à l’écran. Cela permet à l’utilisateur de voir toutes les informations. En conséquence, la zone s’auto-dimensionne pour permettre l’affichage.
Par défaut, une zone est “sans retour à la ligne”. En cliquant, sur le bouton, une couleur bleue indique l’activation.
Pour désactiver, cliquer à nouveau sur le bouton bleuté. Puis cliquer sur une zone pour y revenir afin d’actualiser la couleur du bouton.
Liste des composants¶
Coordonnées des organisations¶
Pour les composants :
Coordonnées Client,
Coordonnées Site de facturation,
Coordonnées Site de livraison,
Coordonnées de l’organisation interne,
il est possible :
d’ajouter et formater un titre au dessus du composant,
de sélectionner les informations à imprimer (aucun ajout de variable possible).
Horaires¶
Permet d’ajouter les horaires du client ou de l’organisation interne.
S’il est utilisé dans le corps de l’imprimé, utiliser au préalable un sous-container avec positionnement absolu.
Agencement¶
Container à positionnement relatif¶
Les composants :
Container de trois sous-containers,
Container de cinq sous-containers,
positionnés dans le corps, permettent de disposer proprement des composants.
Un sous-container (une colonne) peut rester vide, sans composant.
Lorsque des composants “Tableaux de données” sont présents dans ces containers, suivant le contenu des composants, les containers s’auto-dimensionnent en hauteur.
Si plusieurs containers se suivent dans le corps, il en va de même lors de l’impression.
Container à positionnement absolu¶
Pour ce type de container, le positionnement prévu est strictement respecté dans la page, lors de l’impression.
Saisie libre (Texte, liste, tableau, image, etc.)¶
C’est le composant le plus libre et permet réellement de personnaliser le document dans tous les blocs.
Paramètres¶
Paramètres disponibles :
☐ Titre devant le texte,
☐ Imprimer uniquement si l’une des variables est renseignée.
Variables utilisables¶
Un certain nombre de variables sont disponibles ici. Elles sont regroupées par “sujet” et un filtre est disponible pour retrouver la syntaxe conforme à reprendre à l’endroit où elle doit apparaître.
Exemple :
La variable
$mod_impr_nompermet d’afficher le nom du modèle utilisé lors de l’édition.
Image¶
Dans ce composant, il est possible d’inclure une image avec l’outil  : il faut alors indiquer l’url source de l’image.
: il faut alors indiquer l’url source de l’image.
Pour plus de simplicité d’utilisation, un copier-coller d’une image (depuis un visualiseur d’images) dans le composant est également possible.
Des poignées aux angles de l’image (clic préalable sur l’image) permettent de la redimensionner.
Attention !
Il n’est pas possible de mettre une condition d’impression sur une image.
Saisie libre pré-remplie¶
Afin d’accélérer la mise en page, des zones de saisie libres préremplies avec des variables sont disponibles. Les éléments disponibles par défaut sont :
Organisation interne émettrice (Pour entête),
Organisation interne émettrice (Pour pied de page),
Coordonnées client.
Ces éléments peuvent ensuite être modifiés selon les besoins (ajout de variable, de texte, etc.).
Tableau de données¶
Tableaux disponibles en fonction du contexte :
Commande client |
Devis commercial |
Devis technique |
Facture client |
Livraison client |
Ordre de préparation |
Reprise consommable |
|
|---|---|---|---|---|---|---|---|
Acompte |
|
|
|
||||
Échéances |
|
||||||
Frais |
|
|
|
||||
Frais et éco-contribution |
|
|
|
||||
Frais et éco-contribution transposés |
|
|
|
||||
Frais transposés |
|
|
|
||||
Lignes d’adresse de facturation |
|
||||||
Lignes de comande |
|
|
|
||||
Lignes de commande livrées |
|
||||||
Lignes de commande télécom |
|
|
|
||||
Lignes de commandes de contrat |
|
|
|
||||
Lignes de commandes restant à livrer |
|
||||||
Lignes de devis techniques |
|
||||||
Lignes de facture |
|
||||||
Lignes de reprise |
|
||||||
Préfinancement du devis |
|
||||||
Prérachat du devis |
|
||||||
Somme frais |
|
||||||
TVA |
|
|
|
|
|
|
|
Dans un document, les lignes de type “Article”, “Offre”, “Contrat”, “Commentaire”, etc. sont dans l’ordre de la saisie faite par l’utilisateur. Cependant, toutes n’ont pas les mêmes informations selon s’il s’agit de récurrent ou non. Cela occasionne des présentations différentes. Les tableaux suivants sont positionnés dans le corps :
Lignes de commande ponctuelles : pour une commande, il s’agit de tous les types de lignes non récurrentes,
Lignes de commande télécom : pour une commande, il s’agit des types de lignes récurrentes offre télécom,
Lignes de commande contrat : pour une commande, il s’agit des types de ligne récurrent contrat (hors télécom),
Lignes de facture : pour une facture, tout type de ligne,
Lignes de devis technique : pour un devis, tout type de ligne,
Etc.
Les tableaux suivants sont en général positionnés dans le corps, dans un container à positionnement relatif :
Acompte,
TVA,
Frais,
Echéances,
Etc.
Lorsqu’ils sont positionnés dans le corps dans un container à positionnement absolu, ou en pied de page, il est nécessaire de les dimensionner suffisamment pour afficher toutes les lignes possiblement existantes.
Texte avant et après les tableaux¶
Cocher les cases correspondantes pour ajouter du texte avant et/ou après le tableau.
Remarque :
Il est possible de formater le texte qui peut être inséré avant ou après le tableau à l’aide de la barre d’outils.
Colonnes du tableau¶
Cocher les cases souhaitées pour ajouter les colonnes correspondantes.
Remarque :
Il est possible d’éditer la TVA sur les contrats pour les devis et les commandes.
L’entête de la colonne peut être renommée (voir le tableau ci-dessous) : le libellé sera alors également modifié dans la liste de la présente section.
Remarque :
En survolant l’élément dans la liste, sont affichées des informations complémentaires, comme le nom de la variable à laquelle il est référence, et son libellé initial si celui a été modifié.
Déplacement, redimensionnement et renommage¶
Outils spécifiques pour un tableau de données :
Action |
Démonstration |
|---|---|
Déplacer une colonne : |
|
Afficher/Masquer la largeur réelle des colonnes : |
|
Redimensionner une colonne : |
|
Renommer une entête : |
Affichage des titres des tableaux¶
Cette caractéristique permet d’indiquer comment traiter les titres saisis dans le document (lignes de type “Titre”).
Spécifique > ☑ Tableau : les titres sont positionnés automatiquement (par défaut) au dessus du tableau de données. En conséquence, lors de l’impression, chaque titre occasionne un tableau de données différent,
Spécifique > ☑ Ligne : lors de l’impression, les titres sont insérés dans le tableau de données, à l’instar d’un titre de paragraphe. Il n’y a donc qu’un seul tableau.
Spécifique > ☑ Aucun : pas d’impression des titres.
Affichage des sous-totaux¶
Par défaut, les sous-totaux ne sont affichés que si le tableau contient plusieurs lignes. Cocher ☑ Spécifique > Toujours afficher les sous-totaux pour les afficher même s’il n’y a qu’une seule ligne.
Entête du tableau¶
Permet de définir :
si l’entête du tableau doit être affichée (oui par défaut),
la couleur du fond de l’entête,
la couleur du texte de l’entête.
Bordure des tableaux¶
Par défaut, toutes les bordures du tableaux sont imprimées. Il est possible de sélectionner un style différent en cochant le résultat souhaité.
Le dernier choix correspond à Aucune bordure :

Distinction des lignes¶
Par défaut, il n’y a pas de distinction visuelle sur les lignes d’un tableau. Modifier cette option pour avoir un fond coloré une ligne sur deux. Dans ce cas, il est possible d’en sélectionner la couleur.

Position de l’image associée au libellé¶
Sélectionner la manière dont l’image associée au libellé de la ligne doit être imprimée :

Totaux¶
Ces composants permettent d’insérer automatiquement les totaux des lignes du document.
Totaux éléments ponctuels¶
Ce composant permet d’imprimer les totaux des ventes ponctuelles.
Ce composant ne s’affiche que si le document contient au moins une vente ponctuelle.
Les paramètres disponibles sont :
☑ Imprimer le symbole monétaire,
☑ Imprimer la TVA,
☑ Imprimer le TTC,
☑ Imprimer l’acompte TTC existant.
Totaux récurrents¶
Ce composant permet d’imprimer les totaux récurrents. Ce composant ne s’affiche que si le document contient au moins une ligne de commande récurrente
Les paramètres disponibles sont :
☑ Imprimer le symbole monétaire,
☑ Imprimer les périodicités utilisées,
Périodique :
Aucun,
Minimum : ajout de la ligne Estimation Mensuelle,
Maximum : ajout de la ligne Estimation Annuelle.
Divers¶
Code-barres ou QR Code¶
Ce composant permet d’afficher un Code-barres (normes Code 39 ou Code 128) ou QR Code sur l’imprimé.
Sur ce composant, il est possible :
d’ajouter un texte au dessus du composant,
d’afficher ou non les bordures,
de saisir le texte que doit renvoyer la lecture du code-barres ou du QR Code (champ “Valeur du code”),
et/ou d’utiliser des variables (rechercher dans la liste des variables utilisables et saisir la valeur dans le champ “Valeur du code”, par exemple “$doc_date”). Si une variable ne retourne aucune valeur, le composant ne sera pas imprimé.
Attention !
Penser à redimensionner le composant en fonction du type utilisé (Code-barres ou QR Code),
S’il est utilisé dans le corps de l’imprimé, utiliser au préalable un sous-container avec positionnement absolu.
Logo de l’organisation interne¶
Permet d’ajouter le logo de l’oganisation interne concerné par le document. Pas de paramètre particulier. Le logo est celui défini sur la fiche de l’organisation interne.
Signature¶
Permet d’initialiser les valeurs dans le cas où l’imprimé est utilisé pour créer une procédure de Signature électronique.
Remarque :
Il est possible de définir par défaut la présence d’une case à cocher. Le texte accompagnant cette case à cocher est personnalisable.









 dans la barre d’outils.
dans la barre d’outils.